逐顶点着色
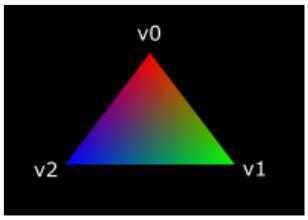
整个三角形都是红色,看上去一点都不好玩,接下来,让我们尝试把三角形变成下面这个样子:

我们需要对之前编写的顶点着色器和片段着色器进行修改才能得到上图的效果。首先,我们需要为三角形的每个顶点指定不同的颜色,我们在顶点着色器中添加一个颜色数组:
vec3 colors[3] = vec3[](
vec3(1.0, 0.0, 0.0),
vec3(0.0, 1.0, 0.0),
vec3(0.0, 0.0, 1.0)
);
现在,我们只需要将顶点的颜色传递给片段着色器,由片段着色器将颜色值输出到帧缓冲上。在顶点着色器中添加颜色输出变量,并在main函数中写入颜色值到颜色输出变量:
layout(location = 0) out vec3 fragColor;
void main() {
gl_Position = vec4(positions[gl_VertexIndex], 0.0, 1.0);
fragColor = colors[gl_VertexIndex];
}
接着,我们在片段着色器中添加对应的输入变量:
layout(location = 0) in vec3 fragColor;
void main() {
outColor = vec4(fragColor, 1.0);
}
一组对应的输入和输出变量可以使用不同的变量名称,编译器可以通过定义它们时使用的location将它们对应起来。片段着色器的main函数现在被我们修改为输出输入的颜色变量作为片段颜色。三角形除了顶点之外的片段颜色会被插值处理。